随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器。
百度ueditor富文本编辑器分为两种一种是完全版的ueditor,另一种是ueditor的迷你版umeditor。
ueditor富文本编辑器的功能很强大,使用中会在其目录下面会产生大量的数据,本人认为应将ueditor放置在根目录下,后期维护中谨慎对待。
一、我们先讲完全版的ueditor。
1、建立数据模型。
2、建立对应的控制器和视图。
3、访问http://ueditor.baidu.com/website/download.html 进入开发版的下载页面,下载.net UTF-8版本,现在最新的是1.4.3.3版。
4、下载后解压,将文件夹更名为ueditor,文件夹里面就是源程序。
5、将此ueditor文件夹复制到自己MVC项目的根目录中。

6、打开需要改造的Create视图和Edit视图,相关的操作方式是完全一样的。
7、找到需要改造的地方,将原来的注释掉或者删除掉。
通常视图自动生成的是@Html.EditorFor(model => model.文档内容, new { htmlAttributes = new { @class = "form-control" } })
现在直接用 @Html.TextAreaFor(model => model.文档内容,htmlAttributes:new { @id="neirong"}) 替换掉。
8、然后找到底部的脚本代码@Scripts.Render("~/bundles/jqueryval")
替换为@Scripts.Render("~/bundles/jqueryval", "~/ueditor/ueditor.config.js", "~/ueditor/ueditor.all.js")
9、紧接着上面的代码,在下面写如下代码,这里我没有做任何配置设置,因为我的全站不存在第二种样式,所以我直接在后面的ueditor配置文件中设置了。
官方示例中建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
<script type="text/javascript">
var nreditor = UE.getEditor('neirong');
</script>下面是做了参数配置的
<script type="text/javascript">
var editorOption = { initialFrameWidth: 784,initialFrameHeight: 400};var editor = new baidu.editor.ui.Editor(editorOption);editor.render('neirong');</script>
10、现在运行就应该能看到富文本编辑效果了,但是这样还不行,很多功能还不正常需要对ueditor进行。
11、打开~/ueditor/ueditor.config.js。
再往下面的就是配置的参数了,文件上方的官方提示已经说了“所有被注释的配置项均为UEditor默认值。”
所以根据自己的需要,删除参数前面的“//”就行了,一定不要把后面的逗号也删除了。

12、配置config.json。打开~/ueditor/net文件夹下的config.json文件。
如果是按照我的实施规则来的话,此文件不用动。如果有变动的话需要修改图片访问前缀 "imageUrlPrefix": "/ueditor/net/"。如果配置错误的前缀路径,能正确上传图片等,但是不能在线编辑、不能访问,图片就显示不正常。验证是否正确的方法是在富文本编辑器里上传个图片,如果能显示此图片则正常。
同时,也可以配置其他项。例如"imageMaxSize": 2048000, /* 上传大小限制,单位B */ 等等。
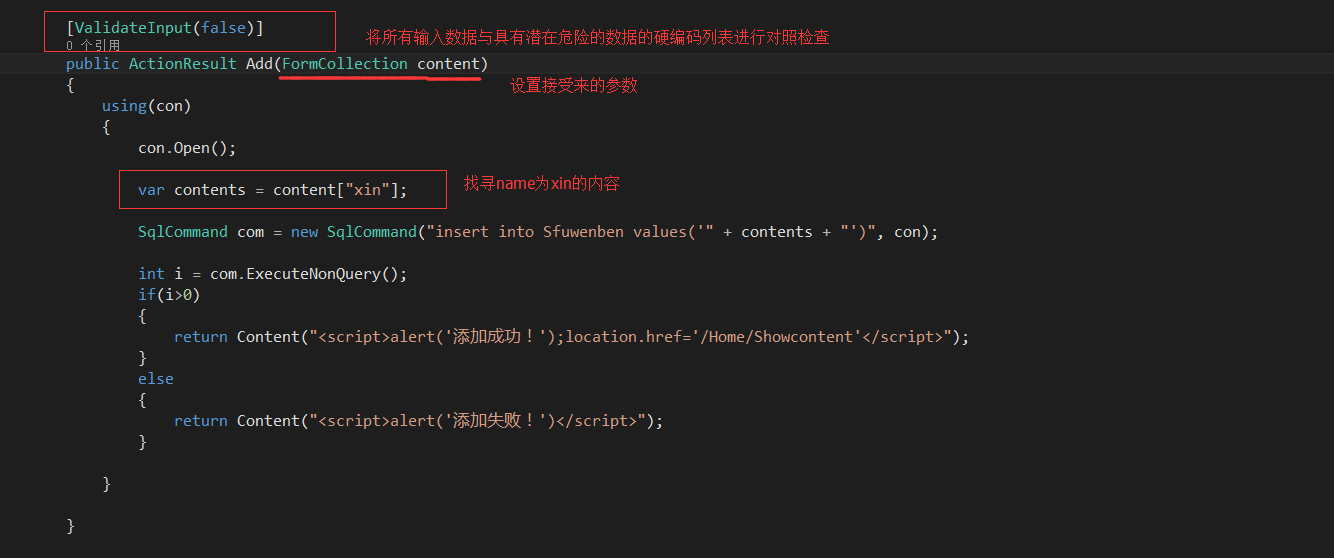
13、然后在相关视图的控制器中Create和Edit 的httpPost方法中加入 [ValidateInput(false)]属性。 然后数据库将html标签保存到数据库中。如果不加入此注解,表单将不能正确的提交,并出现 ”潜在的风险的Request.Form值。
14、在系统自动创建的Detials操作方法的视图中找到对应的显示位置,将原来的@Html.DisplayFor(model => model.文档内容)改为@Html.Raw(Model.文档内容),也就是对数据提取出来的Content 字段的html标签不进行编码。
这样就能正常使用了。
二、ueditor的迷你版umeditor。
迷你版umeditor最新的.net版 为1.2.2 编译时间为2016-12-22 官网不知道为什么不能直接下。我是从官网“UM演示”里面的下载的。因为是迷你版,很多步骤还是一样的。
1、同ueditor的1。
2、同ueditor的2。
3、下载后解压,将文件夹更名为umeditor,文件夹里面就是源程序。文件名必须是这个,否则后面会麻烦。
4、官网不知道为什么不能直接下。我是从官网“UM演示”里面的下载的。(好像官网也知道这个版本不正常,所以没提供下载。别的版本都是1.2.3了)
5、将此umeditor文件夹复制到自己MVC项目的根目录中。
6、同ueditor的6、7。
7、在视图的<h2>前面添加
<link href="~/umeditor/themes/default/css/umeditor.css" type="text/css" rel="stylesheet">
8、然后找到底部的脚本代码@Scripts.Render("~/bundles/jqueryval")
替换为@Scripts.Render("~/bundles/jqueryval", "~/umeditor/third-party/jquery.min.js", "~/umeditor/umeditor.config.js", "~/umeditor/umeditor.min.js") 这里新加了三个
9、紧接着上面的代码,在下面写如下代码:
<script type="text/javascript">
var ueditor = UM.getEditor('neirong'); //这里是um不是之前的UE了。</script>10、现在运行就应该能看到富文本编辑效果了。
11、经测试这个版本的图片不能正常上传。所以我注释掉了相关的功能,相当于只用了基本的文字编辑功能。

12、同ueditor的13。
13、同ueditor的14。
一般使用的是百度富文本编辑器:
http://ueditor.baidu.com/website/download.html 下载地址
使用方法:
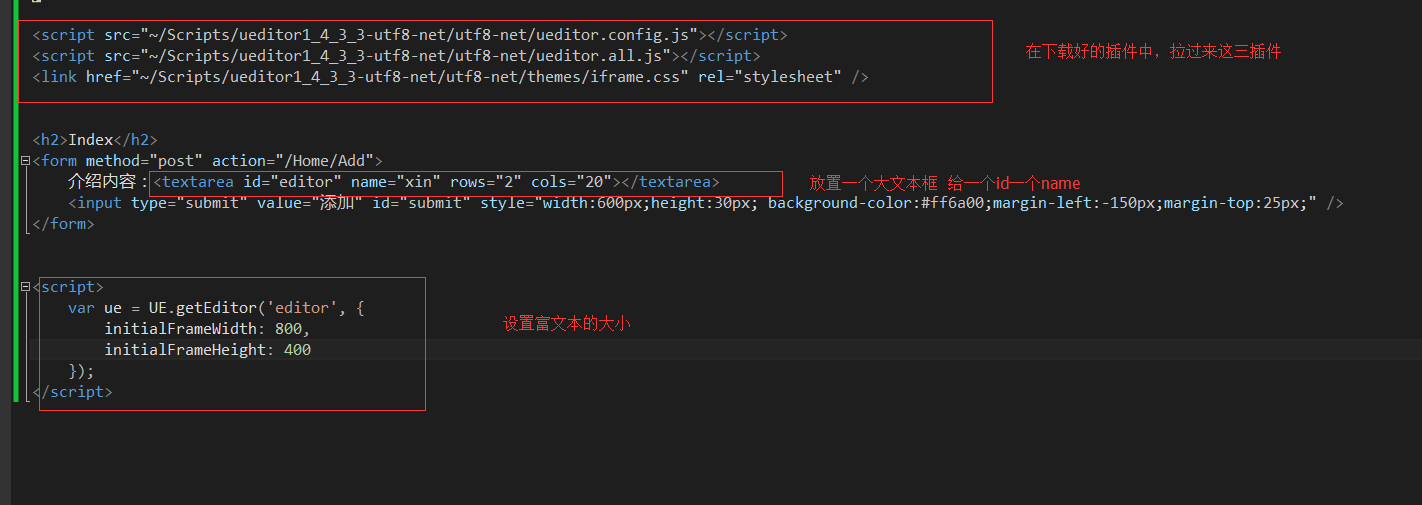
前台

后台: